线性布局
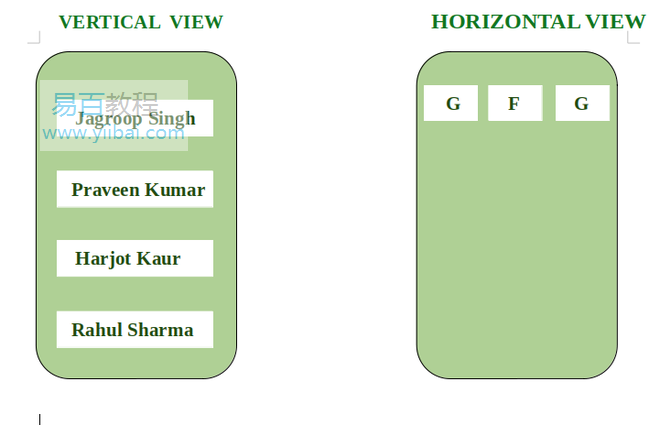
线性布局(LinearLayout )是一种视图组,负责在其中水平或垂直保存视图。它是一种布局类型,可以在其中水平或垂直排列组。
示例图:
语法:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="either vertical or horizontal">
<!--ImageView, TextView, ButtonView etc.-->
</LinearLayout>
相对布局
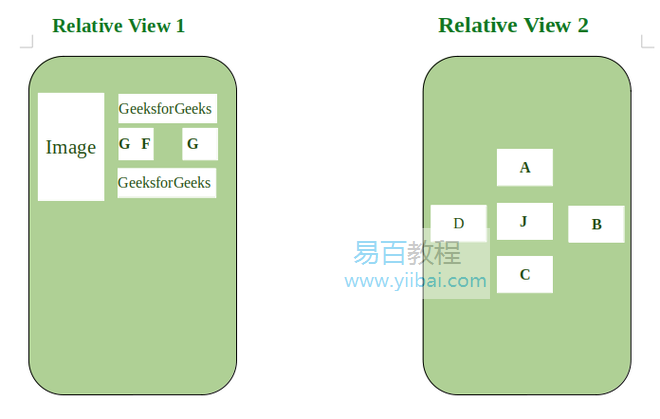
相对布局(RelativeLayout)是一种布局,我们可以在其中根据其他视图/小部件的位置排列视图/小部件。它独立于水平和垂直视图,我们可以根据自己的满意度进行安排。
示例图:
语法:
<RelativeLayout
android:layout_width="wrap_content"\nandroid:layout_height="wrap_content">
<!--ImageView, TextView, ButtonView
etc with specified position-->
</RelativeLayout>
线性布局和相对布局之间的区别
| 线性布局 | 相对布局 |
|---|---|
| 可以线性调整视图和小部件,即水平和垂直。 | 可以根据自己的满意度调整视图和小部件。 |
线性布局中的layout_weight属性用于使用以下属性指定特定微件和视图的相等或特定大小:android:layout_weight ='0' |
此处将权重指定为 0,以便为每个视图或小部件提供相等的大小或空间。各种属性(如:layout_toRightOf、layout_toLeftOf、layout_below、layout_alignParentTop、layout_top、layout_alignParentLeft、layout_alignParentRight)用于指定每个视图和小部件的位置。 |
| 当以线性方式排列视图时很有用 | 当以相对方式排列视图时很有用。 |
| 示例:在各种应用程序中,线性布局主要适用于注册屏幕,其中姓名,电子邮件,电话号码,提交等。以线性方式排列。 | 示例:在Google Play商店中,当我们打开应用程序时,游戏,书籍,电影和应用程序的部分都以相对布局方式排列。 |
| 与RelativeLayout相比,LinearLayout的使用较少。 | 相对布局更多地用于应用程序中。 |
| 可以在 RelativeLayout 中使用 LinearLayout。 | 也可以使用 RelativeLayout 作为 LinearLayout 的子项。 |
解释线性布局的示例程序:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="35dp"
android:layout_marginTop="20sp"
android:layout_marginRight="10sp"
android:layout_weight="0"
android:background="#004d00"
android:text=" Yiibai"
android:textColor="#ffffff"
android:textSize="40sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="20sp"
android:layout_marginRight="10sp"
android:layout_weight="0"
android:background="#f2f2f2"
android:text="For"
android:textColor="#004d00"
android:textSize="40sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="20sp"
android:layout_marginRight="10sp"
android:layout_weight="0"
android:background="#004d00"
android:text="Geeks"
android:textColor="@color/white"
android:textSize="40sp"
android:textStyle="bold" />
</LinearLayout>
RelativeLayout的示例程序:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<ImageView
android:id="@+id/image_gfg"
android:layout_width="100dp"
android:layout_height="110dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:scaleType="centerCrop"
android:src="@drawable/gfg" />
<TextView
android:id="@+id/gfg_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/image_gfg"
android:paddingTop="5dp"
android:text="Yiibai For Geeks"
android:textColor="#004d00"
android:textSize="32sp"
android:textStyle="bold" />
<TextView
android:id="@+id/gfg_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/gfg_text"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/image_gfg"
android:text="Noida,UttarPradesh"
android:textColor="#00b300"
android:textSize="25sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/gfg_location"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/image_gfg"
android:text="Portal for CS Student"
android:textColor="#009900"
android:textSize="24sp" />
</RelativeLayout>
Android 中 LinearLayout 和 RelativeLayout 的区别
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果。
转载请注明:文章转载自 有区别网 [http://www.vsdiffer.com]
本文标题:Android 中 LinearLayout 和 RelativeLayout 的区别
本文链接:https://www.vsdiffer.com/vs/difference-between-linearlayout-and-relativelayout-in-android.html
免责声明:以上内容仅代表 个人看法、理解、学习笔记、总结和研究收藏。不保证其正确性,因使用而带来的风险与本站无关!如本网站内容冒犯了您的权益,请联系站长,邮箱:,我们核实并会尽快处理。