在讨论 JavaScript 框架时,Svelt 和 React 都是强有力的竞争对手。 React 是一个老玩家,而 Svelt 是一个新加入者。据说 React 将塑造未来,但似乎 Svelte 才是未来。 所以,为了结束这场辩论,让我们看看这两个框架的基础知识,然后决定哪一个最适合您的需求,React 还是 Svelte?
Svelte是什么?
Svelte 是一个开源的前端 JavaScript 框架,用于开发交互式网页和应用程序。 Rich Harris 在 2016 年 11 月首次发布时进行了扩展。在框架和 Web 应用程序开发方面,Svelte 类似于 React、Vue 等,但更多。
Svelte的特点
Svelte 是一个年轻且不断发展的框架,正在慢慢成为最受欢迎的框架之一。 既然我们知道 Svelte 的含义,那么以下是使 Svelte 如此高效的一些主要功能。
更少的代码
Svelte 框架以更少的代码行和更简单的语法而闻名。由于代码行数相对较少,因此开发人员可以节省时间、避免错误、错误等,并提高可靠性。此外,Svelte 允许用户创建多个顶级元素并轻松更新变量的本地状态。这一功能塑造了 Svelte 在市场上的未来。
真正的反应式
用户可以根据 Svelte 框架要求构建应用程序,而无需担心任何不必要的开销。 DOM 仅在 Svelte 中创建时更新。 Svelte 组件已有效地将 React 合并到语言中,以实现更轻松的编码。与 React 或 Vue 相比,Svelte 最大限度地减少了代码行数。
没有虚拟域
由于 Svelte 是一个编译器,所以 .js 文件直接加载到页面上来渲染应用程序,而 Svelte 的代码不需要在浏览器上加载整个库。此外,在 Svelte 中减少了由虚拟 DOM 产生的开销,因为所有对象仅在编译时更新。
Svelte的优点和缺点
随着 Svelte 的日益普及以及采用它的开发人员数量的迅速增加,是时候看看它所选择的各种广泛的优缺点了。
1. Svelte的优点
促使各种巨头选择 Svelte 来开发其业务解决方案的一些重要功能是,
易于使用
Svelte 相对易于使用,因为它具有易于开发的语法和代码。 代码可以写在 .html 或 .svelte 文件中,而无需在代码块中使用this。 因此,开发人员可以轻松使用 Svelte 进行 Web 应用程序开发。
减少开销
Svelte 最大限度地减少了正在使用的 JavaScript 框架的开销。 通过将 Svelte 编译为 vanilla JavaScript,代码的可读性和可重用性得到了提高。 这一切都为 Web 应用程序的快速发展负责。
不使用虚拟Dom编译
在 Svelte 中,应用程序和浏览器之间的数字层数量减少了,从而加快了工作速度并进行了高度优化。这一事实是一个主要卖点,也反映在 Svelte 的性能上。
自动更新
Svelte 在声明变量的帮助下自动更新数据。为了改善用户体验,不再需要等待应用程序中反映的更改。
2. Svelte的缺点
有如此多的功能使 Svelte 成为各种企业的选择,但有几个因素阻碍了它在某些领域的发展。让我们来看看他们,
小社区
任何框架都需要时间来发展和扩展其社区。 Svelte 也是如此,建立一个强大而庞大的社区需要时间。开源贡献者对于建立社区至关重要,而 Svelte 需要他们。
没有跨平台开发
使用 Svelte 时,需要完全忘记跨平台应用程序。如果正在使用 Svelte 开发应用程序,则需要完全重写移动应用程序的代码或选择 Hardwired NativeScript。
不太全面的开发工具
由于 Svelte 比较年轻,市场上可能找不到很多 Svelte 的开发工具。它是一个快速发展的生态系统,需要社区的贡献来支持开发工具的可用性。
对 IDE 兼容性的有限支持
IDE 支持不如现代框架。这是当今世界每一个小问题的需求,不能上网。当然,可以找到很好的在线资源来解决一些问题。尽管如此,还是需要一个强大的 IDE。
使用 Svelte 的顶级公司
作为开发基础设施竞赛中年轻而强大的参与者,Svelte 已经拥有一些大牌。让我们看看一些使用 Svelte 发展其业务解决方案的成功公司。所以 Svelte 的例子是,
Avast
这家在数千名用户中广受欢迎的防病毒巨头已采用 Svelte 开发其移动应用程序。 Avast 选择 Svelt 是因为它提供了几个简单方便的解决方案,这些解决方案清楚地定义了它想要开发的移动应用程序的想法。
飞利浦
飞利浦选择 Svelte 是因为它的稳定性和多种功能,可以将移动体验提升到另一个层次。许多开发人员认为 Svelte 比其他框架相对更快。这种信念促使飞利浦选择 Svelte 进行移动应用程序开发。
迪卡侬
最著名的运动器材商店之一迪卡侬也认为 Svelte 是开发其智能移动应用程序的理想选择。迪卡侬的 Svelte 应用程序允许您购买、退货或交换产品,甚至可以收集积分。迪卡侬选择 Svelt 进行代码分割、优化等。
纽约时报
使用 Svelte 为《纽约时报》创建了一个应用程序。这个小巧而高效的框架用于开发复杂的应用程序并提供简单的上下文以及交互式体验和连接。
国际象棋网
Svelte 用于开发 Chess.com 应用程序,一个在线国际象棋平台,以及数百万的国际象棋指南、课程等。Chess.com 选择 svelte 是因为它与物联网设备的完全兼容、快速实施和代码可重用性。
React是什么?
React 是一个基于 JavaScript 的 UI 开发库,于 2013 年 5 月由 Meta(以前称为 Facebook)上的广大开发者社区提供支持和开发。React 是目前用于 Web 开发的最广泛使用的前端库,并提供各种扩展。 应用架构,如 React Native、Flux 等。
React的特性
React 是很多巨头的首选,这其中的原因是多方面的。所以,这里有一些理由为你的下一个项目选择 React。
虚拟域
虚拟 DOM 只是原始 DOM 的一种表示。可以说它类似于单向数据绑定。因此,每当对应用程序进行更改时,首先会在虚拟 DOM 中呈现整个 UI,从而加快处理速度而不会浪费任何资金。
声明式用户界面
通过声明式用户界面,React 的代码简单、易读,并允许快速轻松地解决错误。因此,React 已成为开发直观、交互式、引人入胜的 Web 和移动应用程序的首选和最佳选择。
基于组件的架构
React 具有基于组件的架构,这意味着应用程序的用户界面由多个组件组成。每个组件都有一个用 JavaScript 编写的单独逻辑。由于这种架构,开发人员可以在不更改 DOM 的情况下跨应用程序移动数据。
React的优点和缺点
没有任何技术或框架是完美的,React 也是如此。所以,让我们看一下 React 的一些主要优点和缺点,以更好地了解这个框架,
1. React 的优点
React 被市场上的许多大牌广泛使用,显然,许多因素证明了这一点。所以,这里有一些选择 React 的理由,
虚拟域
虚拟文档对象模型主要用于增强用户体验。 Virtual DOM 的主要优点是它能够实时更新最小的更改,而不会对界面造成任何中断。借助 DOM,React 可以加快整个 Web 开发过程。
单向数据流
React 具有单向数据流,以消除由于子数据的更改影响父数据而导致代码不稳定的可能性。在 React 中,对子数据的任何更改都不会影响父数据。在复杂项目的情况下,它使开发人员能够完全控制数据。
组件可重用
由于一个组件的更改不会影响 React 中的其他组件,因此在大型项目的情况下可以有效地重用代码组件。在 React 中,所有组件都是隔离的,允许开发人员通过重用代码来节省时间。
搜索引擎优化友好
搜索引擎排名在将您的业务提升到一个新的水平或将其击倒方面发挥着至关重要的作用。使用 React,可以获得一个轻量级的 JavaScript,所有搜索引擎(如 Google)都可以轻松读取。
2. React缺点
除了 React 的惊人功能和好处之外,您可能还想看看一些可以帮助您做出决策的缺点,
发展步伐
由于 React 的快速发展,开发者之间的看法不一。一些人发现 React 的快速发展变得更容易,而另一些人则发现重复运行它很痛苦。
文档
React 是一项快速发展的技术,正因为如此,许多新的工具、模式等正在被添加。这使得社区很难使用最新的资源和所需的支持来更新文档。
jsx
由于 JSX 是 JavaScript 和 HTML 的组合形式,因此开发人员对语法的理解变得混乱。为了使用 HTML 语法创建 JavaScript 对象,React 广泛使用 JSX 语法扩展。但是,JSX 扩展可能很复杂,开发人员可能需要时间来理解它们。
工具集不完整
当选择 React 时,应该熟悉它只能用于开发应用程序的 UI 的事实。因此,当您选择 React 来开发您的业务解决方案时,您必须选择其他一些技术来完成开发。
使用 React 的顶级公司
作为最受欢迎的 Web 开发框架之一,React 受到许多巨头的喜爱、首选和使用,以开发具有所有所需功能的完整业务解决方案。因此,这里是使用 React 开发应用程序的顶级公司,
Facebook
Facebook 不需要介绍。谁不知道 Facebook,谁不在 Facebook 上? Facebook 是 React 的先驱,所以很明显它使用 React 进行网页开发。以最好的方式使用 React 的功能,Facebook 每天都在增强用户体验。
WhatsApp
WhatsApp 是每个人手机上最常用的应用程序,它要求 React 的稳定性能和安全性。 WhatsApp 的用户界面是使用 React 设计的。此外,WhatsApp 的 Web 版本使用 React 来增强用户体验并利用其最佳功能。
Salesforce
全球最大的 CRM 组织 Salesforce 被认为是同时代企业中最好的。为了快速有效地呈现高度复杂的 Visualforce 页面,Salesforce 决定利用 React 的强大功能。借助 React,Salesforce 可以更快地呈现页面并在 Visualforce 中创建页面。
Dropbox
Dropbox 是一种使用云计算模型的按需文件托管服务。它允许用户存储、共享和管理文件。 Dropbox 采用 React 来开发其应用程序是因为它的文件较小、虚拟 DOM、社区支持等。
GitHub
GitHub 是最大的软件开发平台之一,拥有庞大的开发人员社区来帮助他们进行软件设计和开发。 GitHub 选择 React 来开发它的开发框架,因为他们相信它的能力和优点。
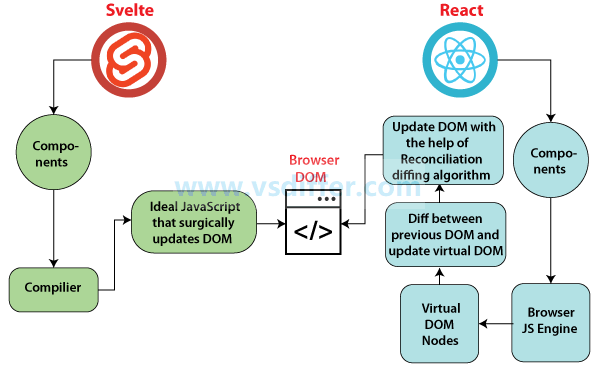
Svelte是一个编译器,而 React使用虚拟 DOM
React 和 Svelte 都提供了类似的基于组件的架构——这意味着它们都支持 CDD 自下而上的开发。两者都可以通过 Bit 等工具和平台在应用程序之间共享它们的组件。
它们之间的主要区别在于,Svelte 是一个编译器,它可以在构建时将您的应用程序理想地转换为 JavaScript,而不是 React,后者在运行时使用虚拟 DOM 来解释应用程序代码。这就是行话。

React虚拟 DOM
React 使用虚拟 DOM (VDOM) 概念,其中 UI 的虚拟表示保存在内存中,并通过内聚与真实 DOM 同步。
协调过程将发现虚拟 DOM(我们将最新更新推送到 UI 的内存中的对象)和真实 DOM(保存先前呈现的 UI 的 DOM)的区别。 使用特定的启发式算法,它决定如何更新 UI。 在大多数情况下,此过程快速、可靠且响应迅速。
React 捆绑了一定数量的开销代码来实现这一点,这些代码将运行在浏览器的 JS 引擎中,以根据各种用户交互来监控和更新 DOM。
Svelte编译器
Svelte 纯粹是一个编译器,它可以在您构建应用程序以供生产时将您的应用程序转换为理想的 JavaScript 代码。 这意味着当您的应用程序正在运行以更新 DOM 时,它不会将任何开销代码注入浏览器。
与 React 相比,这种方法相对较新,React 通常利用虚拟 DOM。
React 和 Svelte 的比较和区别
看完 React 和 Svelte,让我们深入了解 Svelte和React的区别。
1. 性能
Reactjs 提高了性能,因为它允许使用可重用的组件进行构建。此外,其平台采用优化的编码实践来增强应用程序的用户体验和性能。
因此,在整个应用程序开发周期中更容易实现一致性,代码混乱更少。
Svelte 最大限度地减少了运行时过载,从而实现了更快的界面导航。它还提供了灵活性,以便开发人员可以生成高质量的代码。此外,作为 IT 业务所有者,不必担心围绕虚拟 DOM 开销的复杂性。因此,通过 Svelte 开发的应用程序功能强大且复杂。
2. 用户体验
Svelte 的用户体验比较。 React 是一个超快的应用程序,它提高了加载速度。随着网页加载速度更快,它增强了用户体验。通过增强用户体验,提高客户对品牌的忠诚度的机会更大。因此,它将为您作为 CTO 创造双赢局面。
Svelte 支持基于组件的 UI 设计,因此在构建轻量级应用程序方面表现出色。除了更好的用户体验外,该平台还提高了响应时间。随着 Svelte 移除虚拟 DOM 的中间阶段加载,页面速度也会提高。
3. 代码可维护性
React 是一种基于组件的架构,它专注于自定义 UI 和开发功能性和单独的代码片段。然后可以在不同模块的其他应用程序中使用这些代码片段。
由于代码可以在其他地方使用,此应用程序细分提高了团队的生产力和效率。此外,作为 IT 业务所有者,不必担心如何定位新的开发人员。
React 平台本身已经组织了编码模式和组件,使代码易于学习。由于开发人员可以对 React 感到宾至如归,因此它增加了代码的可维护性。
Svelte 的组件具有可读的结构,有助于定义不同的应用程序组件。使用 Svelte,Web 应用程序的不同部分(如按钮、表单等)可以轻松协同工作。因此,除了进行性能比较外,该平台还可以帮助开发人员维护代码。
4. 应用大小
作为一名 IT 业务负责人,需要了解 Reactjs 是一个功能齐全的前端框架。因此,使用 React 可以轻松构建更大、更复杂的应用程序。此外,随着最新的发展,使用 React JS 很容易将应用程序的大小减少 30%。
Svelte 广泛用于制作小型应用程序。因此,它是最容易访问的 JavaScript 组件库,它以更好的方式推动开发过程。
5. 更快的发展
React 以最快的框架而闻名。因此,在 Svelt Vs 的比赛中。 React,React 有一些优势。您所需要的只是一个熟悉基本 JavaScript 概念的开发人员团队。一旦你知道了这一点,开发速度就会加快,出现配置警告等。
使用 Svelte,开发人员可以轻松开发更高级的功能。此外,他们可以将应用程序结构和设计 HTML 标记分开。这里的框架还具有出色的数据结构和设计功能。此外,通过明确分离前端控件和方法,开发人员更容易快速开发。
6. 测试
为了方便测试过程,Reactjs 提供了测试运行器。因此,它有助于 QA 团队将问题追溯到实际的浏览器设置。此外,它还缩短了应用程序的上市时间,从而提高了应用程序的整体生产力。
开发人员可以使用 Svelte 测试库进行单元测试。该库规模较小,计算复杂度较低。此外,如果在 Svelte 与 React 中,您正在寻找“精益网络”,那么 Svelte 应该是您的选择。
结论
毫无疑问,Svelt 与 React 的争论将继续伴随着如此响亮的特权。现在由 CTO 来了解他们的业务需求并选择平台。 React 和 Svelte 都有各自的优势,但这完全取决于应用程序的性质。这两个框架都是基于组件的,并且可以增强用户体验。因此,在选择框架之前,请确定您的选择。
React和Svelte的区别
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果。
转载请注明:文章转载自 有区别网 [http://www.vsdiffer.com]
本文标题:React和Svelte的区别
本文链接:https://www.vsdiffer.com/vs/react-vs-svelte.html
免责声明:以上内容仅代表 个人看法、理解、学习笔记、总结和研究收藏。不保证其正确性,因使用而带来的风险与本站无关!如本网站内容冒犯了您的权益,请联系站长,邮箱:,我们核实并会尽快处理。